How to write better code collaboratively using Linter?
As a software development team grows larger and larger, problems can start to appear as people who came from different backgrounds will have different ways to write the same line of code.
What is a better way of naming variables? What is the maximum characters allowed in a single line? These are the common problems developers faced.

Linter + Configuration files is the solution. This article looks at how to write better code based on learnings from the community and eventually create your own standards to suit your own needs.
What is a linter?
The definition for linter from Wikipedia is as follows:
Generically, lint or a linter is any tool that detects and flags errors in programming languages, including stylistic errors.
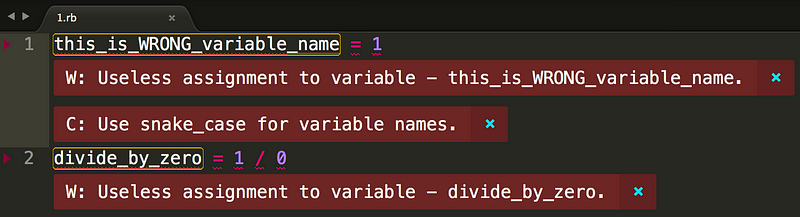
So a linter helps in detecting programming errors (such as division by zero) and stylistic errors (such as not aligning the codes properly).

The list of rules set in linters are usually determined by the community, however you are free to make customisations to suit yourself better.
How does linter helps us?
As demonstrated in the previous section, linter helps us in detecting errors while we write code.
Instead of having our peers review possible errors when we submit a Pull Request for our work, we are notified about the possible errors in our codes even before we commit our changes.
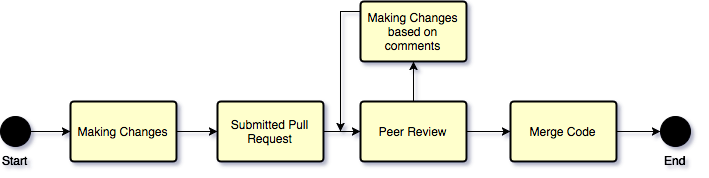
Essentially we are changing the work flow of Pull Requests from the following:

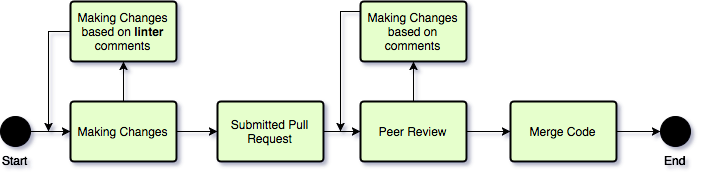
To the following:

At first glance, it might seem like we have just added an additional process in our workflow.
However this brings several benefits:
Firstly, by having the linter to comment on your code it helps save time waiting for peer reviews and having to push code again just to make the changes.
Secondly, it helps to reduce possible syntax errors / stylistic errors from the code that are being submitted and it allows your reviewers to focus only on possible logical errors.
Eventually what it leads to by having a common linter among different developers in your team is that it helps establish standard in your code.
Setting Standards
- What is the maximum allowed characters in a single line of code?
- Which character are we using to separate different words in variables for CSS? Hyphen or Underscore?
- How should we align a private method?
These are the part of the essential questions that are being asked from day to day by different developers and people may have different answers to each of the questions above.
By creating a repository that contains the configuration files for different linters, we are giving direction for all the developers in the organization to follow the standards that were predefined.

If you have ideas / feedback on how the standards should be changed, submit a pull request, create discussions and gather feedback from your peers on why the changes are needed.
How to use linter?
- Find the linter for your languages
A variety of linters exists for different languages thanks to the community that has been developing them.
A list of popular Linters for different languages is as follows:
2. Configure your text editor
Linters works by checking for errors by inspecting the content of the files. However, plugins have been developed so that linters can be executed automatically alongside your favour text editor:
- Atom: Linter
- Sublime: SublimeLinter
3. Define your rules
The rules for each language are different and most likely, you will find rules being configured in yaml format(An example here).
You are allowed to customize the yaml file to suit your usage better. Example: Naming convention of variables in sass-lint is hypenated_lowercase by default. However you can change it to camel_case or snake_case (or even choose to provide it as a regular expression) in here easily.
Integrating linter with your text editor
If you are using linter together with your text editors, the linter will search for the configuration file in the following hierarchy:
Inline overrides Inline settings .sublimelinterrc settings Project settings User settings # this is important Default settings
(Referenced from: http://www.sublimelinter.com/en/latest/settings.html?highlight=project#settings-stack)
What does this mean for us?
- Default configuration files will be followed if no configuration is found
- Most importantly, it means that you can define rules for your machine
per User. The configuration file can be stored inside your machine’s user directory and it will be applied to all the files that you opened using your text editor. (Meaning that you don’t have tocopy-pastethe configuration files all over different folders)
Automated code review

To level the code review process, automated code review can be performed by using third party services such as Hound.
By configuring Hound and integrating it with GitHub, the code review can be done automatically.

This helps in reviewing possible code errors that developers may have missed.
There it is. This is how we use tools to help us write better code. Hope this helps you in writing better code!

